使用Github+Cloudflare Worker 搭建免费的 PikPak 网页版

PikPak这个网盘十分好用,但是目前官方只有安卓客户端,对于PC和MAC电脑用户就十分不友好。
好在网友的力量是强大的,现在Win,Mac,Web的第三方客户端都被开发了出来。
这次就是水一篇教程,教大家怎么用Github+cloudflare worker搭建一个免费的PikPak网页版出来,教程偏新手向。
提醒:这样部署的需要你能够访问github,不然你还要再用Cloudflare Worker部署一个反向代理服务,去反向代理github,反代的教程一搜一大把,我就不说了。
源码:https://github.com/tjsky/pikpak (感谢原作者mumu大佬,遵循大佬的意愿,这里删去他的全名)
Demo:tjsky.github.io/pikpak/
网页版使用教程:https://www.tjsky.net/?p=220
文章目录
注册必须的账号
分别是pikpak github cloudflare,如果你已经都有了,请跳过这一步
pikpak账号
使用官方的安卓客户端注册,没有安卓手机的,要么借一个手机,要么电脑上用模拟器,要么电脑上用第三方客户端注册吧。
PS:如果你最开始登录PIkPak客户端是用的谷歌账号关联登录,请在客户端内点击右下角图标,再点击左上角你的头像,修改密码/找回密码。
GitHub
注册地址(https://github.com/signup)
输入邮箱地址和密码,选择免费计划,验证邮箱地址,按照提示操作,创建您的个人帐户。
PS:如果你感觉部分内容是英文的识别困难,用浏览器的翻译功能吧。
CloudFlare
注册地址(https://dash.cloudflare.com/sign-up)
输入您的电子邮箱地址和密码。单击 Create Account。
PS:CloudFlare有中文界面,在右上角切换
一个你自己的域名
什么域名都行,需要在CloudFlare管理,如果没有也不想掏钱买,可以看这个教程注册freenom免费域名的方法
Cloudflare Workers部署
基本部署

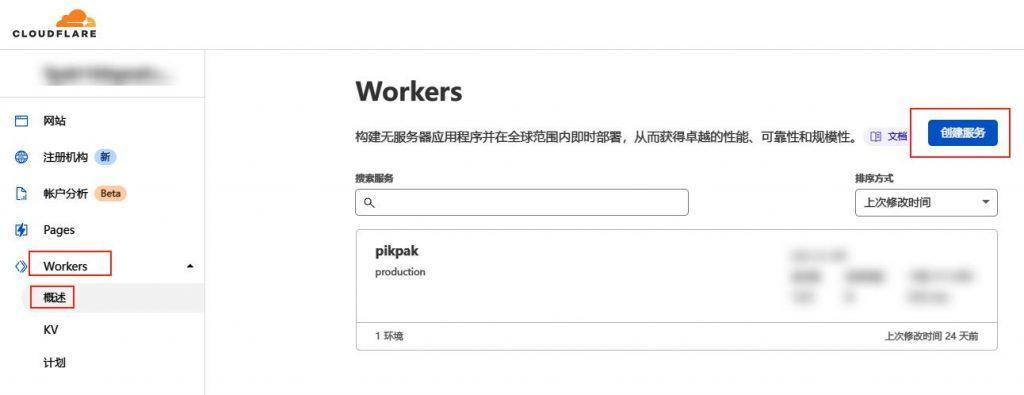
1. 登录你的Cloudflare
2. 在主页右侧找到【Workers】
3. 点进【Workers】选择一个预设的子域,点击【set up】之后,我们选择免费套餐。
4. 点进【Workers】,选择【创建Workers】
5. (非必须)在服务名称里起个好记好写的名字,比如pikpak,方便自己记忆。记住下边写的那行
您的服务将被部署到:https://pikpak.XXXXX.workers.dev
下边的【简介】、【HTTP处理程序】随便选一个就行。点【创建服务】
6. 删除页面左侧代码框内一切内容后,把这里的代码https://github.com/tjsky/pikpak/blob/main/cf-worker/index.js (感谢小樱修改的反代代码)粘贴到页面左侧的输入框,覆盖原有内容。
7. 点击【保存并部署】按钮,
8. 记住你在第5步里的Worker的域名pikpak.XXXX.workers.dev之后要用到。
9. 你的反代是会对所有人公开的,反代代码也没有鉴权部分,所以请不要使用对部署的Cloudflare Workers付费。
绑定自定义域名
因为部分运营商屏蔽了Cloudflare Worker的默认域名YYY.XXXX.workers.dev,导致无法使用Cloudflare Worker顺利反向代理,表现为无法刷出文件列表,无法登录。使用全局代理后就正常。
如果你需要在国内直连使用,请参照这篇文章《Cloudflare Workers 添加自定义域名 解决部分区域网络无法访问的问题》,给Worker绑定一个你自己的域名。如果你这样做了,请把后续需要填写Workers域名的地方,替换为你自己设置的域名。
GitHub部署
Github Aciton
- 登录你的Github,并且进入项目(https://github.com/tjsky/pikpak)
- 点击右上角的【Fork】将项目复刻到你自己的仓库
- 点击上侧一排的最后一个按钮【settings】切换到设置页面
- 选择左侧的【secrets】项,点击【new repository secrets】
- Name填
CF_DOMAIN,Value填你Worker的域名(Cloudflare Workers部署第五步里让你记住的那个域名或者你绑定的自定义域名,比如)pikpak.XXXX.workers.dev(注意只是域名本身,不带https://之类的累赘),点【Add secret】 - 如果你修改了仓库名则进行这一步,否则直接执行下边的第7步 :
点击【new repository secrets】,Name填BASE_PATH,Value填你的仓库名如tjskypikpak - 点击左侧的【Actions】>>>点击【General】>>>页面往下拉,找到【Workflow permissions】中,选择
Read and write permissions给action可读可写仓库的权限。然后点【save】按钮保存设置 - 点击上侧一排的【actions】按钮,点【I understand my workdlows, go ahead and enable them】表示你明白你要干啥。
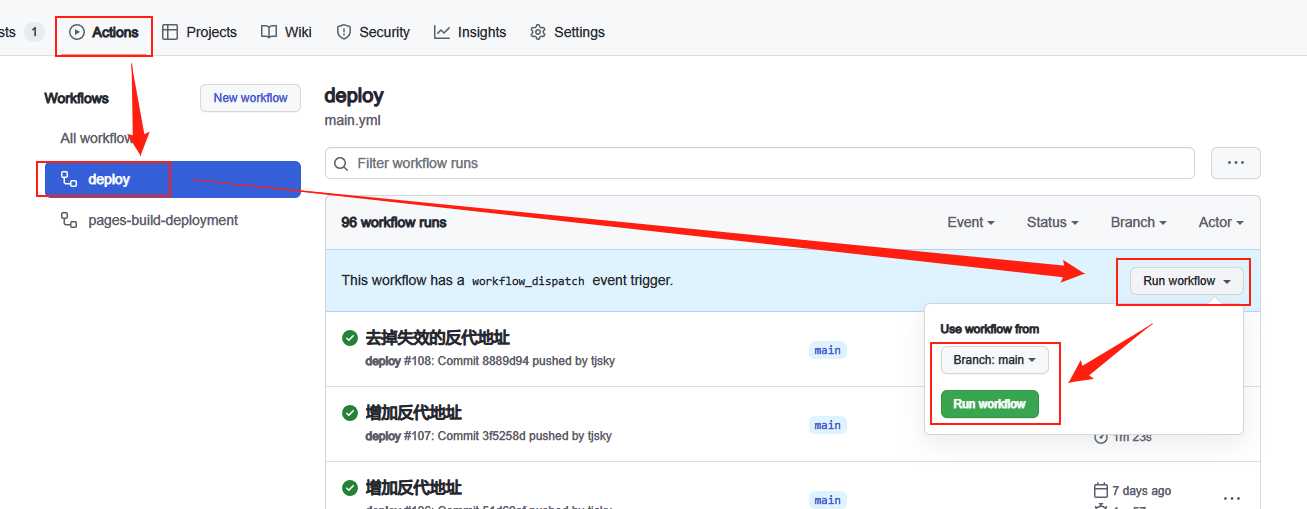
- 点击左侧的【deploy】,点右侧的【Run workflow ▽】切换到main分支,选择绿色的【Run workflow】 按钮。等待代码被构架并运行,如果没出什么问题,你会看到一个绿色√出现。(不超过5分钟)

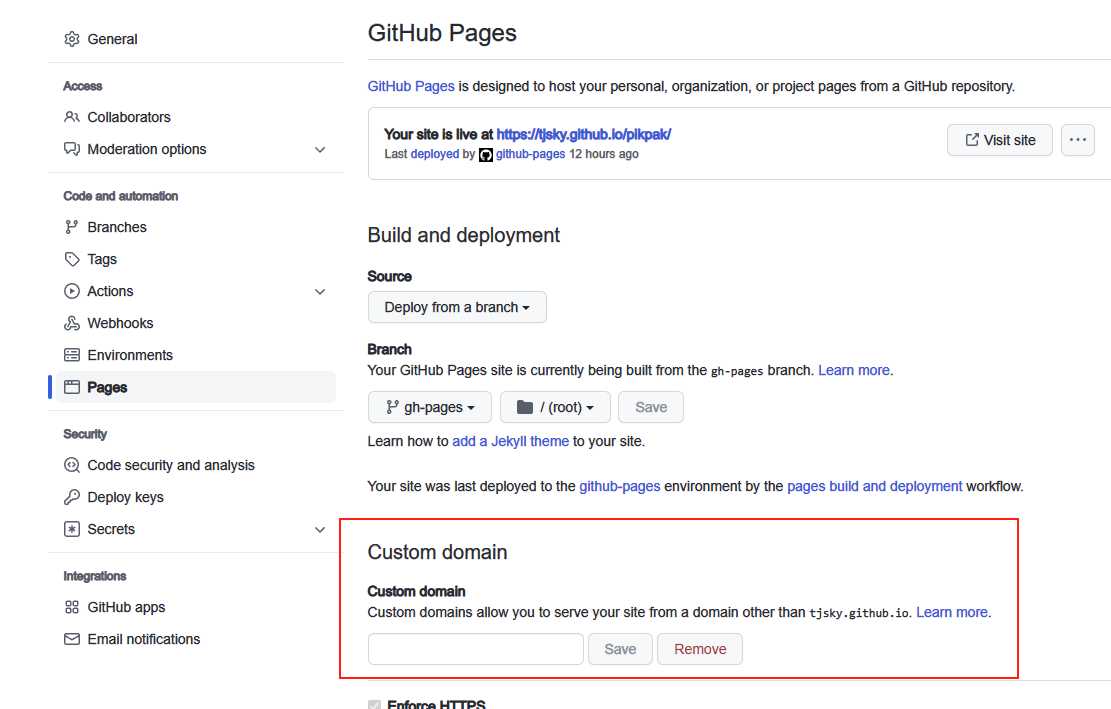
Github Page
- 再次点击上侧那一排按钮中最后的【settings】切换到设置页面
- 这次选择左侧的【pages】
- 把Source这一项的branch切换到【gh-pages】【/(root)】,然后点击保存。
- 等1分钟左右你就可以通过页面上部显示的
Your site is published at https://tjsky.github.io/pikpak/
访问你的PikPak网页版客户端了。
后期更新
因为网页版还在不断的迭代中,上游代码更新后,如果你希望更新,那么需要这样更新一下
更新正常流程
- 回到你的Github主页(https://github.com/)切换到项目。
- 点击【Fetch upsteam ▽】,如果上游有更新,【Fetch and merge】按钮会是可点击的,选择【Fetch and merge】。
- 正常来说,没自己改过文件,就不会出问题,Github Aciton会自动重新deploy,在几分钟内就更新好了。如果出现无法合并,deploy时出错等等问题,要么自己介入处理导致了报错的文件,要么用更新出错时流程更新吧。
PS:只需合并main分支即可,不需要合并gh-pages分支,合并main后deploy会更新gh_pages分支内容。 -
检查一下(https://github.com/tjsky/pikpak/blob/main/cf-worker/index.js)在你部署后有没有更新过,如果有更新,将更新后的代码,更新到你的Workers中,重新部署Workers
更新出错时流程
这个操作不是最简单的,但是是最不容易出错的方式
- 首先注意一下https://github.com/tjsky/pikpak/blob/main/cf-worker/index.js 在你部署后有没有更新过,如果有更新,将更新后的代码,更新到你的Workers中,重新部署Workers(或者就直接不管是否更新,就直接无脑复制过去重新部署)
- 回到你的Github主页(https://github.com/)切换到项目,选择【settings】,拉到底,在Danger Zone中找到【Delete this repository】,在输入框中输入他要求的
XXXX/pikpak删除整个仓库。 - 然后重新执行一遍 GitHub部署 操作
一些可能需要你注意的东西
- 最好自己部署并审查代码,毕竟涉及了一次反代,如果在反带部分动动手脚,反代的搭建者是很容易知道你存了什么东西的。(当然能动手脚的地方不止这一处,想干坏事的人的方法多了)
-
没必要绑定自己的域名,用github.io就好,github的那个绑定咋说呢,广播的有点慢。进行绑定子域时,站点会有不短的一段时间都无法访问,尤其是在你设置了HTTPS时。
-
一般来说没必要改仓库名,保持是XXXX/pikpak,如果你真的希望改,请新建一个secrets,Name填
BASE_PATH,Value填你的仓库名如/tjskypikpak。 -
如果你想绑自己的域名,因为绑定后地址就从类似
tjsky.github.io/pikpak/变成了类似pikpak.tjsky.net的无子目录状态,所以新建的secrets,Name填BASE_PATH,Value填一个/就可以了。 -
Cloudflare Workers是有限制的,免费计划每分钟最多1000次请求,每天最多10W次请求,超了就会报错。
-
这个的部署方式非常多,比如你可以用cloudflare page代替GitHub page部署网站,可以用自己的服务器,替代Cloudflare Workers去做反代。。。等等很多方式。
-
最近官方出了邀请新用户得会员的活动,这里说一下怎么把网页版登录页里的邀请注册换成你自己的:
– 首先在官方APP里得到你的邀请链接(类似https://toapp.mypikpak.com/activity/invited?code=367394&g=1)
– 然后新建一个secrets,Name填INVITE_CODE,Value填邀请链接中的数字,比如我的是367394
- 20220101更新:如果你用的是最新代码部署,你的网页版右侧栏有个【邀请】标签,可以直接看到你的邀请链接和下载你的专属邀请用APK。对于IOS用户十分方便
- 可以在secrets里自定义的东西
Name Value CF_DOMAIN CF反代的域名(写DIRECT就是不走反代) BASE_PATH 自定义仓库名 INVITE_CODE 设置你的专属邀请链接 CNAME_DOMAIN 如果你设置了CNAME这里写你的域名 -
资源库已经无了,一帮人往里塞儿童色情内容,风险太高,原作者就关闭了资源库的后端,所以资源库彻底无了。
-
清理本地Cloudflare Workers反代域名设置。
– 以chrome浏览器为例:依次打开浏览器设置,隐私设置和安全性,Cookie及其他网站数据,查看所有Cookie和网站数据。
– 在“搜索Cookie”框内输入 github.io 将搜索出来的带有pikpak图标的结果,比如tjsky.github.io,点右侧那个垃圾桶图标,删除网站的本地数据。
– 重新访问站点,比如上述的:https://tjsky.github.io/pikpak/就好了。
– 如果你用的是其他站点,请参照上述域名样式删除网站的本地数据
- 站点和反代是会对互联网上的所有人都开启公开访问的,当文件夹下文件与文件夹数量很多时,每次访问目录都需要消耗大量的 Cloudflare Worker 额度,你的 Cloudflare Worker 每日免费额度是10W次,如果一个不够,可以同时申请多个Cloudflare账号,部署复数个Cloudflare Workers。


路人枭
2022-09-26 21:03
感谢大佬,搭建完了,但是我发现手机浏览器可以正常访问,电脑浏览器就登陆那里一直转圈就没结果了,是要梯子吗还是
www
2022-09-17 09:08
大佬请问下action下面没有任何可以执行的runner,怎么解决呢?
LinehartYan
2022-09-06 03:13
请问大佬知道怎么获取root folder id吗?
去年夏天
2022-09-06 08:26
pikpak的吗?你找个三方网页版,进文件夹后,地址栏里最后那一长串字符就是了。
ikeoo
2022-08-23 11:03
大佬求助,不知道自己做错什么步骤了;
https://pikpak.XXXXX.workers.dev 直接304 转到baidu
然后 Deployments page 是空白页面,看了一眼 main.ts 404
去年夏天
2022-08-23 11:27
直接访问CF woker就是会跳转到百度的,代码对流量来源有验证,
不去往pikpak的流量,就会返回百度首页。
你能跳转百度就说明CF worker这边你部署的没问题
阿里嘎多啦吧
2022-09-07 22:56
大佬,secrets那一步secrts下面有两个选项,是在Actions里填还是在Dependabot里填,为什么我弄完了用我自己的域名他还是到百度,我现在是在Actions下面弄了两个,一个是CF_DOMAIN和我自己的域名,另一个是BASE_PATH和/,但是他还是说用github.io这个进入
去年夏天
2022-09-07 23:02
《secrets那一步secrts下面有两个选项》在Actions里填

如果你ASE_PATH写了/,那你在pages这里就要写你的域名
阿里嘎多啦吧
2022-09-08 09:48
现在可以用我的域名了,但是我注册的域名是xxx.ga这个用不了,只能用pikpak.xxx.ga这个在cf里是子域,但进去了就跳百度了,请问这里是哪里出问题了?
去年夏天
2022-09-08 10:03
直接访问pikpak.xxx.ga跳百度就说明代码在cf wokers已经正常运行了。反代代码只会反代对于pikpak的流量,对非pikpak的访问会跳百度
阿里嘎多啦吧
2022-09-08 11:16
那要怎么操作让他去到该去的地方呢?
去年夏天
2022-09-08 11:28
不用管的,你在Actions里增加一条Name写
CF_DOMAINSecret写pikpak.xxx.ga,代码自己会处理好的。阿里嘎多啦吧
2022-09-08 15:39
晕,该做的都做了,甚至删了库重新来一遍,还是跳到百度去,用github的github.io的话我自己的不就没用了😅
66666
2022-08-07 15:40
自己搭建的比较卡 付费会不会流畅
去年夏天
2022-08-08 09:52
不会,卡这个只能靠使用代理服务器解决
lkj00
2022-07-29 00:00
终于成功了! 问下怎么把 页面注册 换成自己邀请连接?
去年夏天
2022-07-29 17:12
看一下文章里《一些可能需要你注意的东西》的第6条
lkj00
2022-07-30 08:29
不会完全小白! 新建secrets是在根目录还是某个目录 新建是txt格式么?直接把6条代码复制进去就行了吗?大佬可以建个QQ群方便我们粉丝交流
lkj00
2022-07-28 23:17
Secrets
Actions
Dependabot
点开2个选项 选那个创建?
lkj00
2022-07-26 09:57
直接 git 同步过来 cloudflare pages 一步步部署 ..为什么最后打开网页 一篇空白???大佬写一篇 cloudflare pages 教程么 或者QQ群指导下啊.
去年夏天
2022-07-26 17:45
其实我自己在CF page也没部署成功。emmm
天逸
2022-06-17 14:00
大佬你好,自定义域名后首页空白,发现是JS、CSS获取的路径多了一个“/pikpak”,请问这个需要怎么修改。
hd
2022-06-16 15:56
好像cf workers被墙了 所以用不了了 有没有解决方法?
去年夏天
2022-06-16 16:08
用其他域名设置CNAME到cf workers的域名
wwww
2022-05-28 19:35
自己按照教程部署的,怎么点登陆就转几圈都停在那里了,没反应
U-550217596
2022-03-01 19:53
您好!请问磁力搜索为什么今天下午不可以输入关键字搜索了呢?谢谢
Semi
2022-02-15 23:27
请问能否讲一讲用Cloudflare pages代替Github pages的部署方法。Cloudflare pages上需要手动指定 生产branch,build命令,输出目录。不知是否还需要修改“workflows/main.yml”中的变量声明?
稚
2022-02-08 16:40
您好,请问自定义域名后页面空白应该怎么办?BASE_PATH的secrets已经加了
去年夏天
2022-02-08 18:05
你是怎么加的呢?
Tony
2022-01-21 11:26
你好 我想问下我按照教程操作完了,打开网页版后,为什么点击登录没反应呢
Tony
2022-01-21 11:39
解决了,问题出在复制代码那一步,我“复制”添加了进去;后来尝试了“替换”,就能正常登录了。说成“复制”可能容易引起一些误解
去年夏天
2022-01-22 10:32
这。。确实有点容易误解,我修改一下
aaaa
2022-01-08 21:40
能出个视频吗 小白懵了
上杉
2021-12-31 21:45
您好,请问CF_DOMAIN应该如何填写,有点不太明白
上杉稚
2021-12-31 21:43
您好,请问CF_DOMAIN这里应该如何填写?有点不太懂
kkk
2021-12-27 11:34
刚按教程搭建好了,到了登录页面点登录转了一下圈就没反应啊
去年夏天
2021-12-27 18:16
应该是CF-woker域名没写对的原因
hhhh
2021-12-15 12:34
aria推送那里有没有得调选择服务器下载?
比如aria推送的下载原本是vod0049,我想换成vod0051