GitHub 个人主页美化
就是在逛一些大佬的github时发现他们的首页都看起来很猛。
可以自动罗列出自己的状态,最新的博文,项目状态之类的。
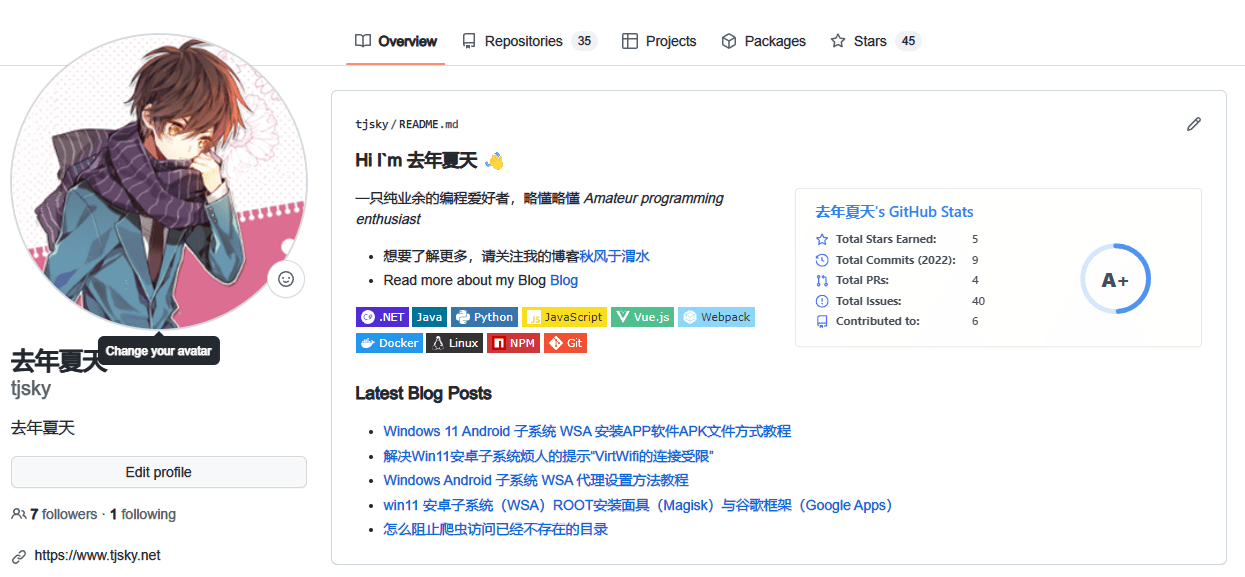
以下就是我施工美化后的状态,看起来比原来的页面美观多了。

开始装修
一点点预备知识
github可以通过创建同名公开仓库的形式实现自定义主页的。
比如我的 Github 用户名是 tjsky,那我建一个名为 tjsky 的仓库
然后编辑仓库内的 README.md文件就可以实现自定义 Github 主页了。
要点有三个
– 与你用户名同名的仓库
– 仓库需要是 Public (公开)状态
– 添加一个README.md文件
添加数据统计模块
右侧的那个数据统计是一个外部模块,想显示什么就修改代码对应部分实现就行了
< img src="https://github-readme-stats.vercel.app/api?username=tjsky&show_icons=true" alt="logo" height="160" align="right" style="margin: 5px; margin-bottom: 20px;" /\>
注意要将代码<和img之间的空格删了,将 username=的后面改成自己的用户名,不然你就显示成我的信息啦。
具体参数这里有中文文档
添加常用语言标签
那一堆五颜六色的语言标签也是基于外部服务的


[](https://www.python.org/)




[](https://www.linuxfoundation.org/)

[](https://git-scm.com/)
我是写了我常用的一些语言进去,具体参数这里有官方文档
自动更新博客文章
可以看到上图中,这里会列出了我博客中的5篇文章
这个列表是会每小时自动更新的,如果你也想要这样的效果
- 在README.md文件中适当位置添加如下代码,博文会添加到两个注释之间
#### Latest Blog Posts
< !-- BLOG-POST-LIST:START -->
< !-- BLOG-POST-LIST:END -->
注意要把代码中<和!之间的空格删了
- 使用Github Action 实现每小时更新最新博文列表
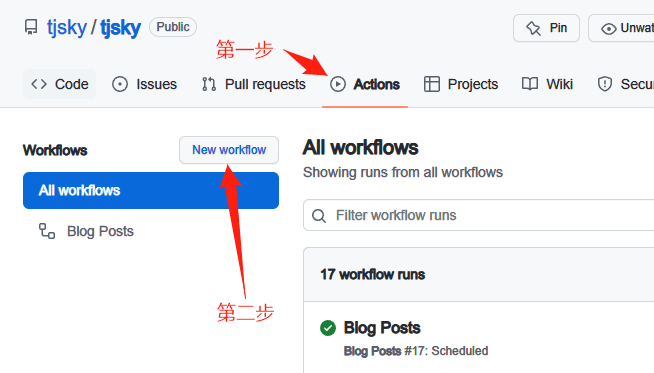
- 在仓库里点Action,然后点 New Workflow

-
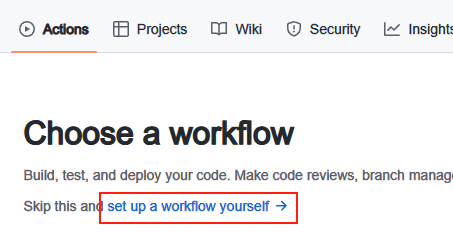
点这个 set up a workflow yourself

-
将下边的代码粘进去
name: Blog Posts
on:
# Run workflow automatically
schedule:
# Runs every hour, on the hour
- cron: '20 * * * *'
jobs:
update-readme-with-blog:
name: Update this repo's README with latest blog posts
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: gautamkrishnar/blog-post-workflow@master
with:
# comma-separated list of RSS feed urls
feed_list: "https://www.tjsky.net/?feed=rss2"
①、记得将feed_list:改为你博客的RSS订阅地址,如果你有多个地址用英文半角逗号分隔
②、cron: '20 * * * *' 意思是每小时20分时更新,你写进去后需要到下个小时才能看到运行结果请耐心等待(比如18:10分设置,需要到到20:20以后才能看到效果),以及github action运行可能会稍微延迟几分钟,不要着急。
后记
参考
– GitHub Action 自动同步博文到 GitHub 主页
– README.md 徽章 | GitHub徽章, Gitee徽章, 爱发电徽章等